Scenes
Adding actors to the scene
For an Actor to be drawn and updated, it needs to be part of the "scene graph". The Engine provides several easy ways to quickly add/remove actors from the current scene.
js
js
You can also add actors to a scene instance specifically using Scene.add:
js
js
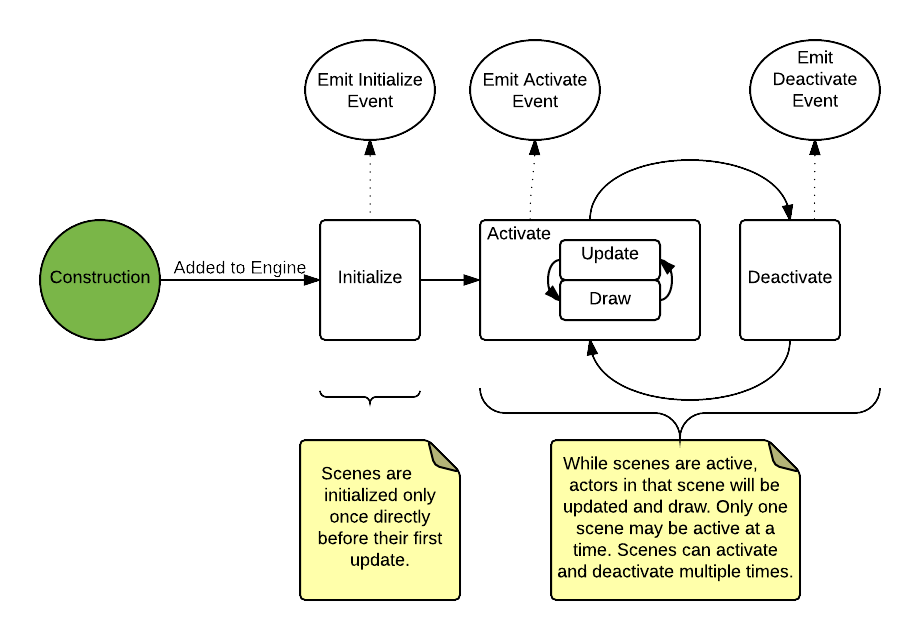
Scene lifecycle
A scene has a basic lifecycle that dictates how it is initialized, updated, and drawn. Once a scene is added to the engine it will follow this lifecycle:

For more complex games, you might want more control over a scene in which case you can extend Scene. This is useful for menus, custom loaders, and levels.
Adding a scene
Use Engine.add to add a new scene to the game. Each scene has a string key you can assign. You can then use
Engine.goToScene to switch scenes which runs the scene lifecycle hooks.
ts
ts
Initialization
This is the recommended hook for setting up scene state
Scene.onInitialize is called once when the scene is created for use in the game. It is called before Scene.onActivate and can be used to set up the scene state. This is typically where you'd add any actors to the scene, set up initial state, and other startup tasks.
ts
ts
You can even call Engine.start to preload assets for your scene, to avoid having to load them at game initialization time:
ts
ts
Activation
Scene.onActivate is called when the engine switches to the scene. It may be called more than once during the lifetime of a game, if you switch back and forth between scenes. It is useful for taking action before showing the scene. You may use this hook over onInitialize for anything specific to the context in which the scene was activated.
Data can be passed to a scene during activation via the goToScene('sceneKey', { some: 'data' }).
ts
ts
Deactivation
Scene.onDeactivate is called when the engine exits a scene and is typically used for cleanup, exit tasks, and garbage collection.
ts
ts
Loading
Scenes can now load resources specific to them by implementing the Scene.onPreLoad.
typescript
typescript
Read more in the loaders documentation;